2020-11-14 01:19:09
•
1351
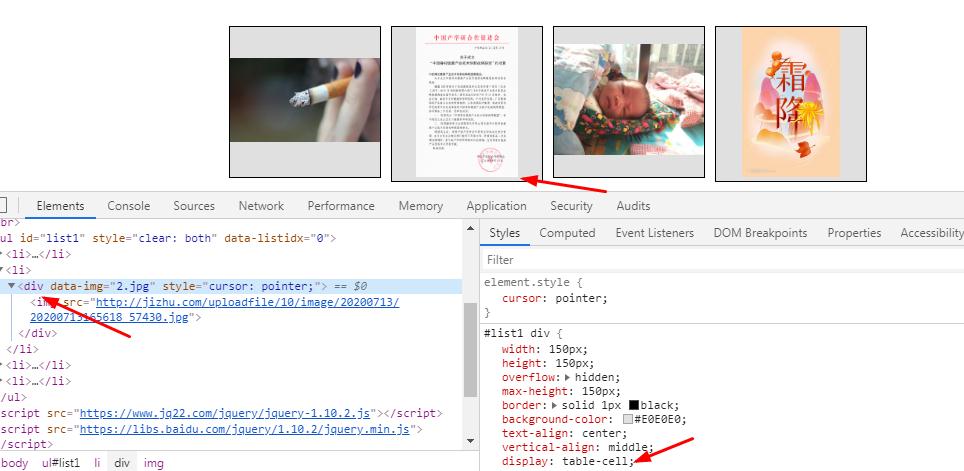
display: table-cell 把div撑高了

div 设置了display: table-cell; ,div固定了高度,还是被撑开了,解决办法是:
<!DOCTYPE html>改成
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">

这样就不会出现高度不一致了。

实例:div拖拽排序效果下载