2021-03-12 12:05:45
•
1596
宝塔面板Linux解决跨域问题
在宝塔面板如何解决跨域问题:

测试jquery get跨域访问jquery只能get:
post访问 tpost.php
插入代码结束
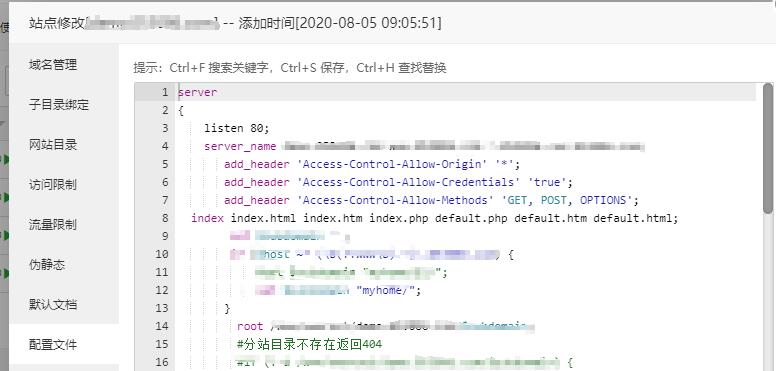
进入宝塔面板后台 找到网站》选择网站》配置文件

添加一下代码(上图位置):
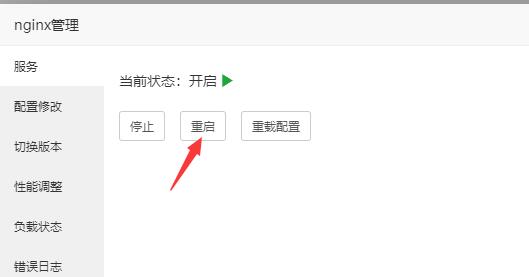
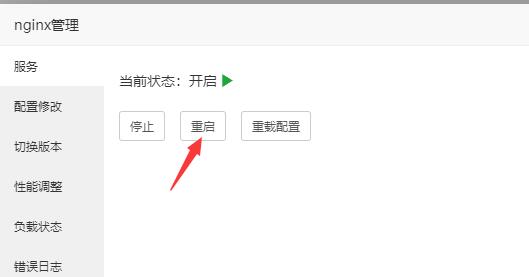
add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Allow-Credentials' 'true'; add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';重启服务

测试jquery get跨域访问jquery只能get:
$.ajax({
type: "get",
url: "设置跨域访问/url",
success: function (response) {
console.log(response.name);
// console.table(response.data);
}
});
post访问 tpost.php
<form action="设置跨域访问url/t.php" method="post">
Name: <input type="text" name="name"><br>
E-mail: <input type="text" name="email"><br>
<input type="submit">
</form>
设置跨域访问/url接收数据:
var_dump($_POST);//t.php
插入代码结束